Sometime, you just need a friend to get some fresh air out in the Nature.
A trail run with Cesco, from Soave to Fittà.
Tutti gli articoli di Alberto
Nuova rete Ubiquiti UniFi?
Con la nuova casa è arrivato il momento di predisporre un nuova rete dati. Le motivazioni sono diverse, ma le principali sono state le seguenti:
- I miei figli, come praticamente tutti i giovani d’oggi, vivono di rete; anche un millisecondo perso durante una partita multiplayer online ti può costare la vittoria, e se perdi è sempre colpa della rete (e quindi di tuo padre)
- Come già sperimentato nella casa precedente, ho una discreta predilezione per le automazioni, infatti ho già iniziato ad installare diversi sensori IoT per luci, prese, tapparelle, etc
- Con l’avvento del Covid19, è diventato un must poter lavorare bene a casa.
A seguito di un post su FB e Instagram, diversi amici mi hanno chiesto info rispetto a quanto ho realizzato, e qui di seguito le info.
Ubiquiti Unifi
Perchè Unifi? Semplicemente ne ho sentito parlare da Francesco Sodano in un commento ad un suo post
Annina, quando ho finito, prova a cercare il mio Wi-Fi a Milano… penso che avrai 5 tacche di segnale da casa tua.. 🙂
Su facebook commentava spiegando la sua rete di casa a Ginevra
Con questa affermazione, è svenuto mio figlio e mi ha pregato di installare i Wifi Unifi 🙂
Bill of Material
Senza troppi induci questo la lista della spesa
- Unifi Security Gateway – Un Security Gateway per controllare la rete, il traffico e fare intrusion protection
- Unifi Switch 8 – Switch 8 porte managed, con 4 porte POE per alimentare le antenne WiFi
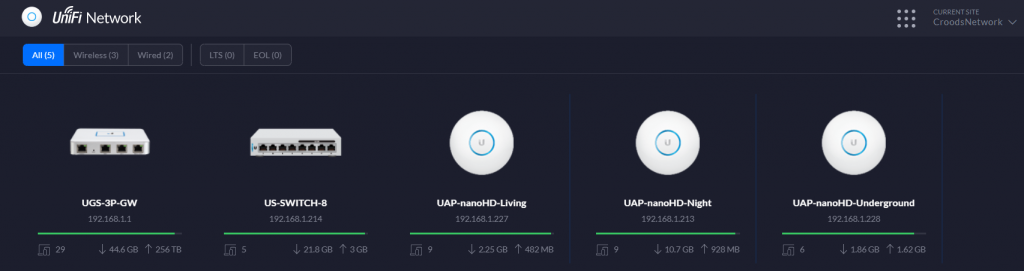
- Unifi Nano HD – 3 Antenne Wifi da 1.7GBit (whooooa, come direbbe Ricky)
- Unikey Cloud Gen 2 – Device per il controllo della rete. Io personalmente non l’ho comprato, e ho installato il software su una RaspberryPi2 che mi avanzava per casa
Ho comprato tutti i prodotti nel solito Amazon online. Tutti arrivati ovviamente perfetti e in 1 o 2 giorni.
Lo switch è solo un 8 porte, direi proprio il minimo essenziale. Sarebbe stato meglio un 16 porte, ma vincoli di budget mi hanno portato qui per ora.
Le tre antenne sono configurate in Mesh, usano lo stesso nome WiFi e sono posizionate uno per piano: i device che si collegano possono così fare roaming e connettersi all’antenna che fornisce il segnale migliore .

L’installazione è stata abbastanza straight-forward. La gestione può essere fatta tramite Unikey Cloud Gen o il Network Controller. Inizialmente ho eseguita l’installazione del Network Controller tramite setup sul mio pc windows 10.
ATTENZIONE: i device Wifi (e tutti gli altri Unifi) non hanno un sistema di gestione interno come altri vendor (es: configurazione via web), ma serve UniKey Cloud o Network Controller!!
Successivamente ho installato il tutto su Raspberrypi2, prendendo la versione debian del Network Controller, e facendo backup e restore della configurazione.
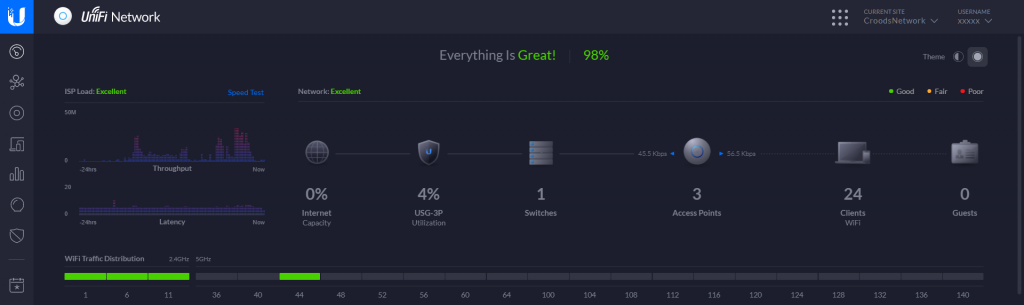
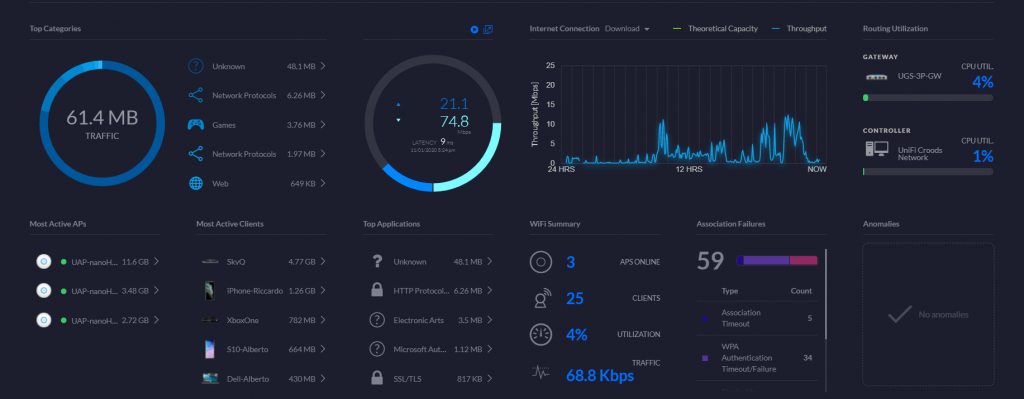
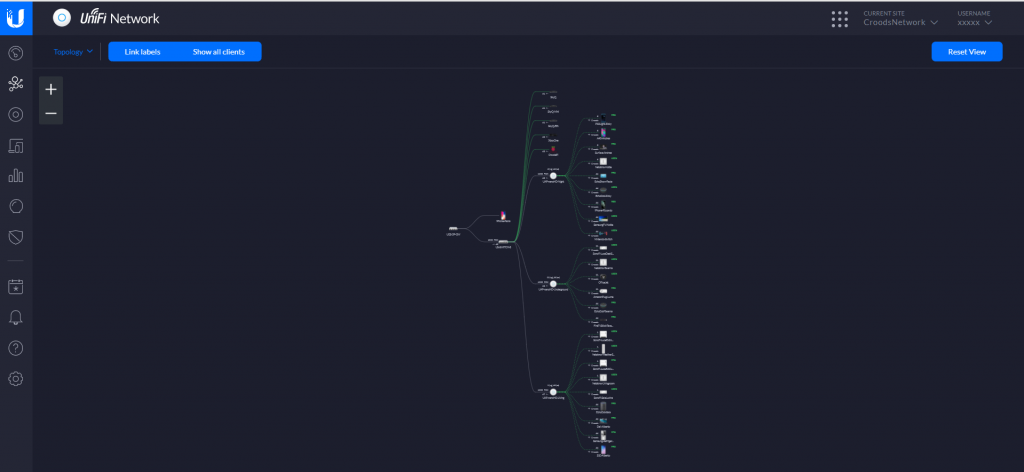
Il risultato è il seguente:


Attualmente i device sono uno per piano e, come accennato, i vari device si attaccano al wifi più vicino

Naturalmente Xbox, PS4 e Computer dei figli sono collegati direttamente via cavo alla Lan per prestazioni ottimali 🙂
Approccio
Ho inizialmente iniziato con una sola antenna, ed lo Switch PoE per alimentarla. Le antenne Nano contengono nella confezione originale anche un alimentatore esterno PoE se non si dovesse avere uno switch PoE, quindi una scelta potrebbe essere anche di acquistare la sola antenna (anche se in quel caso, forse sono meglio altri prodotti di altre marche).
Personalmente, per poter avere una vista integrata di tutti i dispositivi, della loro posizione, e una vista “managed” del traffico che passava tra la rete, ho preferito prendere anche lo switch Unifi.
Successivamente la scelta di prendere anche il Security Gateway è stata “dovuta”, sia perchè aumenta le capacità di gestione e tracking del traffico, ma soprattuto perchè consente di attuare politiche di Intrusion Detection e Protection.
Avendo infatti l’obiettivo di installare diversi componenti di domotica, mi è venuto subito il pensiero che queste singole antennine potrebbero non essere sicure, e quindi l’aggiunta di un livello di protezione in più mi è sembrata una cosa buona e giusta.
Mi rimane ancora da valutare l’impostazione di diverse virtual-lan a seconda dei tipi di dispositivi, al fine di separare e proteggere ulteriormente dispositivi IoT da dispositivi più standard di casa (tipo pc e telefoni), ma su questo ci lavorerò prossimamente
Considerazioni personali
Sono molto contento di questo setup (e ringrazione Francesco di avermi fatto conoscere Ubiquity).
Ovviamente esistono diverse altre soluzioni, che probabilmente sono più adatte a chi, magari, vuole avere una installazione più semplice e meno articolata da installare.
Personalmente, nonostante non sia la configurazione più economica, sono estremamente contento della scelta e….. prossima tappa…. le telecamere di sicurezza UniFi Protect G4 Bullet!!
(anche se per quelle, al momento, manca il budget a copertura)

Microsoft Surface 4 LCD REPLACEMENT
Here I am with my second repair. After the first completed on my Dell Venue Pro, this time I had to repair a Surface Pro LCD which started to shake up-and-down, with a some line of pixel behaving strangely on the bottom area (most likely after a hit somewhere).
Thanks for the iFixit guide [1] This is the new venture of replacing its LCD.
[1] iFixIt https://www.ifixit.com/Guide/Microsoft+Surface+Pro+4+Display+Replacement/60348
Dell Venue Pro 8 LCD Repair – T01D
I used a tablet for quite sometime which turned out to be extremely useful when at home for small browsing session with its mid-sized screen.
My Dell Venue Pro 8 had its LCD broken since several years (4?) and during this period of Covide-19 Lockdown, I took the time to order a new LCD on ebay and looked on youtube several video for repairing it.
This is my video of the repair. Enjoy
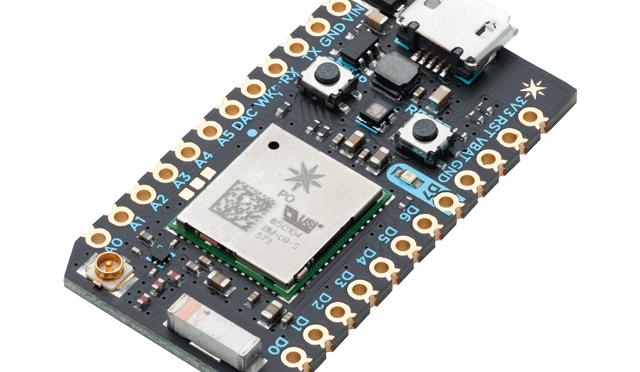
LetMeIn Project – Particle
Come anticipato nel post iniziale, mi sono avventurato nell’utilizzo di Particle.
E’ una piattaforma IoT che ho trovato molto semplice, intuitiva e completa, soprattutto per gli esperimenti che stavo facendo.
Sostanzialmente quello che mette a disposizione è un ecosistema già predisposto con un chip HW a basso costo per poter:
- Programmare la logica di gestione e controllare 8 porte digitali e 8 analogiche
- Una connessione WiFi, che permette al dispositivo di essere sempre connesso e gestito tutto remotamente
- La possibilità di esporre le funzioni del codice applicativo tramite REST API
- Un modello di sicurezza e autenticazione definito
- Un ambiente integrato con il cloud che fornisce un IDE di sviluppo WEB e la possibilità di controllare il device tramite internet (anche di reinviargli una immagine aggiornata del sw
Con queste presupposti ho sostanzialmente realizzato un primo prototipo per la gestione remota del cancello di casa e del cancello 🙂
Il primo passo è stato di prendere confidenza con l’IDE e con la logica di programmazione, che è C++ (reminiscenze degli studi al’Elis
J)

Sostanzialmente è il classico approccio a Setup e Loop, dove il loop continua ad eseguire ciclicamente una routine di codice, controllando lo stato di variabili, input digitali o analogici e decidendo cosa eseguire
void setup () {
}
void loop() {
}
E’ inutile che spieghi io come si utilizza Proton (il chip particle): è possibile trovare una descrizione estremamente esaustiva e aggiornata sul suo sito
https://docs.particle.io/guide/getting-started/intro/photon/
Tornando a noi, parallelamente ho iniziato a prototipare il mio circuito di gestione che doveva:
- Controllare un sensore di contatto per il garage
per controllare apertura e chiusura - Comandare alcuni rele per controllare l’apertura di cancello e garage
- Integrare un display LCD per poter visualizzare dei messaggi distatus
Ho ordinato praticamente tutti i componenti da Adafruit, che ha uno store fantastico e dei tutorial molto utili.
Dove quindi ho ordinato i componenti base (oltre ovviamente al particle)
L’unico piccolo problema, è che i costi di spedizione dagli stati uniti sono comunque abbastanza rilevanti e incidono (circa €20) quindi alla fine uno esce a comprare una serie di altre cose inexpensive ma di diverso tipo, ad es:
| product id | product name |
| 64 | Half-size breadboard |
| 153 | Breadboarding wire bundle |
| 157 | IR (Infrared) Receiver Sensor |
| 160 | Piezo Buzzer |
| 165 | TMP36 – Analog Temperature sensor |
| 258 | Lithium Ion Polymer Battery – 3.7v 1200mAh |
| 373 | Breadboard-friendly 2.1mm DC barrel jack |
| 387 | Super-bright 5mm IR LED |
| 400 | Extra-long break-away 0.1″ 16-pin strip male header (5 pieces) |
| 434 | Large Modular Snap Box – SMD component storage |
| 725 | Terminal Block – 3-pin 3.5mm – pack of 5! |
| 848 | Diffused RGB (tri-color) 10mm LED (10 pack) |
| 1603 | BMP180 Barometric Pressure/Temperature/Altitude Sensor- 5V ready |
| 1608 | Adafruit Perma-Proto Quarter-sized Breadboard PCB – Single |
| 1739 | Large Enclosed Piezo Element w/Wires |
[Update]
Un altro sito di ecommerce italiano dove comprare componenti è Robot Italy, ha praticamente tutto quello che serve, importato dagli US e China, ma in magazzino italiano, quindi con costi e tempi di spedizione accettabili
[/Update]
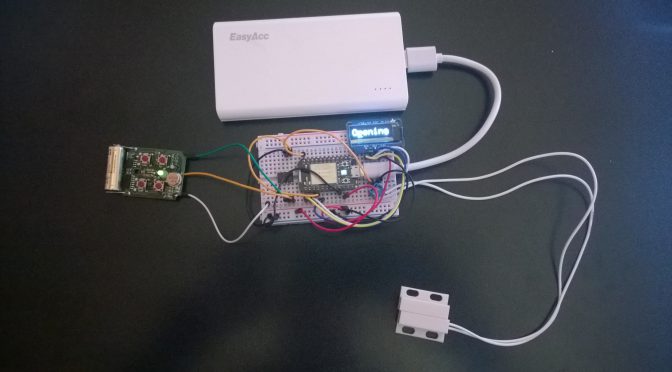
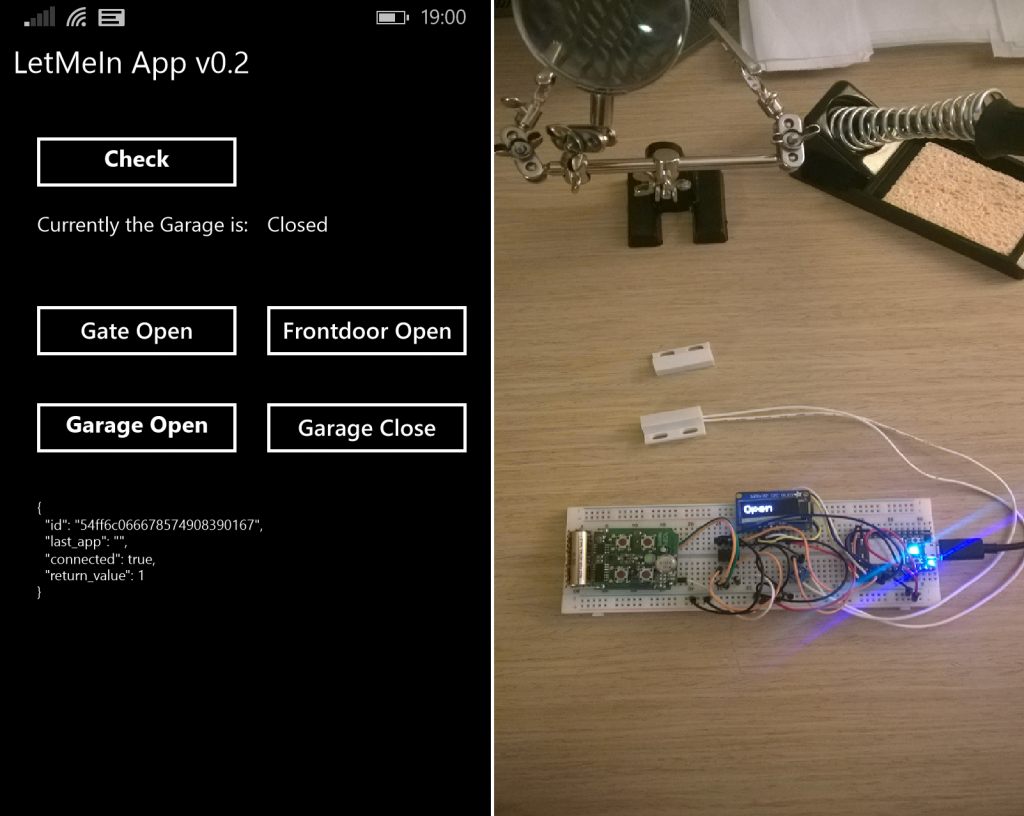
In ogni caso, alla fine ho assemblato il mio circuito in una breadboard creando il prototipo. Come si vede nella prossima figura

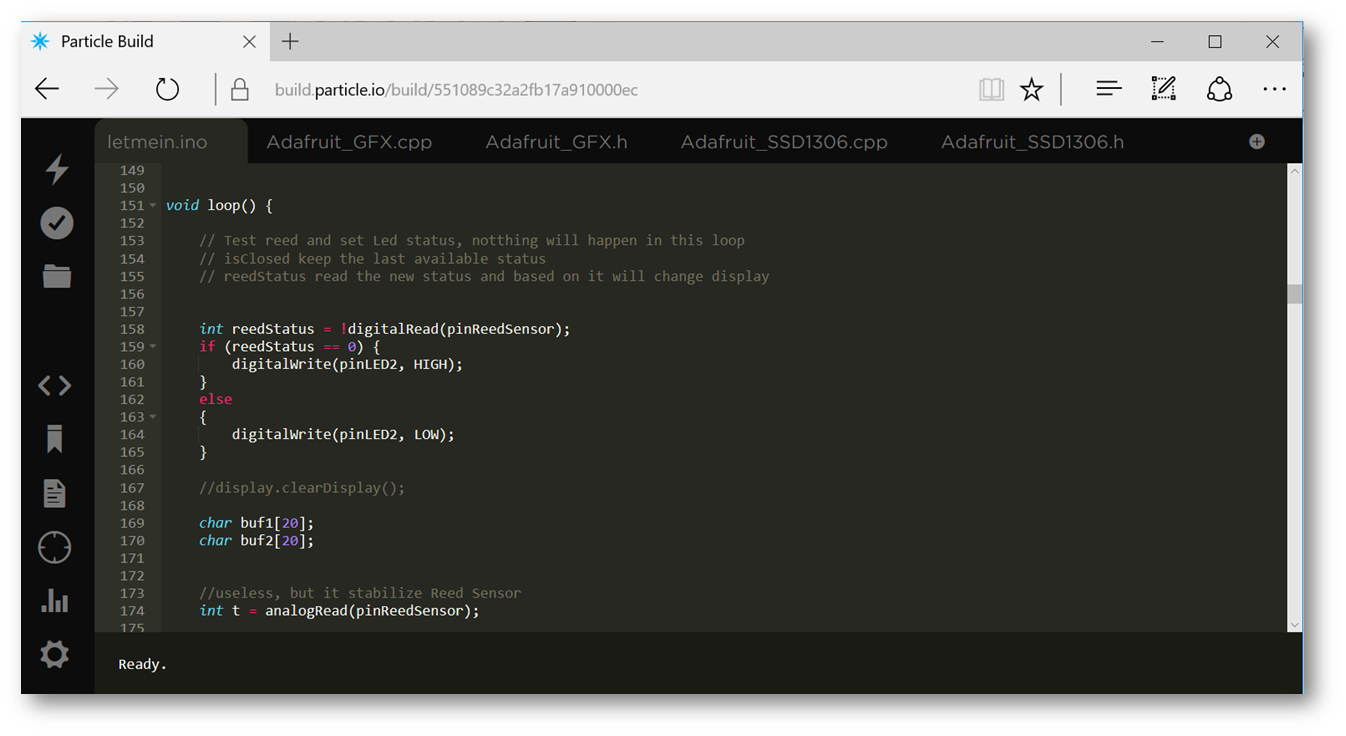
Per il codice, ovviamente mi sono basato su uno dei molti sample disponibili online su particle.io, l’SDK è ben descritto e si riesce a iniziare rapidamente.
In sintesi tutto il gioco è stato nell’esporre end-point REST da poter invocare remotamente, i quali secondo una logica di controllo andavano a comandare il relè.
La cosa carina di Particle, è che con veramente qualche riga di codice, è possibile dire al firmware che una particolare funzione, va esposta come REST end-point; quindi voi scrivere la vostra funzione c++, e poi gli direte: questa esponimela rest J
Un piccolo esempio estratto dal mio codice:
const int pinRelayGarage = D3;
void setup() {
// Initialize Screen
SetupScreen();
//pin initializations
pinMode(pinRelayGarage, OUTPUT);
digitalWrite(pinRelayGarage, LOW);
// Initialize GateOp function as REST endpoint named GateOpen
Spark.function("GateOp", GateOpen);
}
int GateOp(String args) {
int status_code = -1;
if (args == "OPEN" ) {
UpdateScreen("Opening,Garage...");
digitalWrite(pinRelayGarage, HIGH);
delay(doorButtonDelay);
digitalWrite(pinRelayGarage, LOW);
Particle.publish("Letmein","GarageOpen,Alberto");
status_code = 1;
}
}
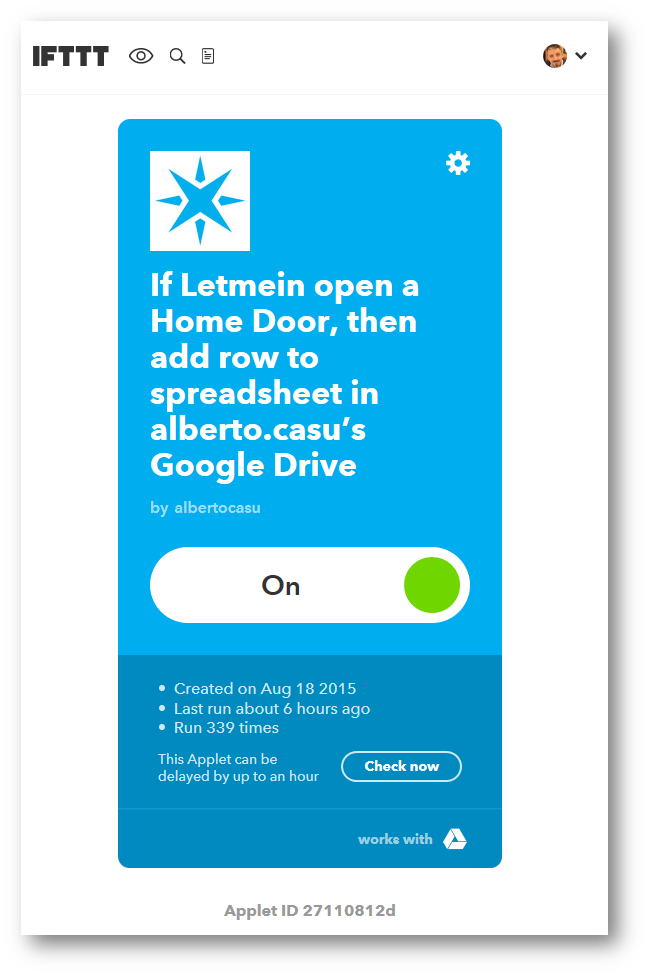
La cosa interessante che si nota è la funzione Particle.publish, che permette di alzare un evento dalla piattaforma particle. Questa può essere intercettata da un qualsiasi WebHook per essere notificato dell’evento.
Nel mio caso, ho intercettato questo evento tramite IFTTT, e tramite una mia custom receipt ho salvato in un file excel una entry ogni volta che viene aperto il garage, in modo da avere anche un log fisico di quando veniva aperta

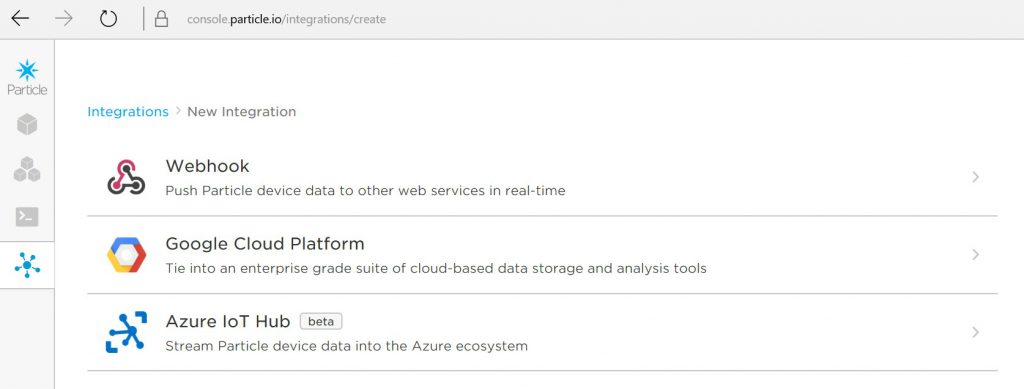
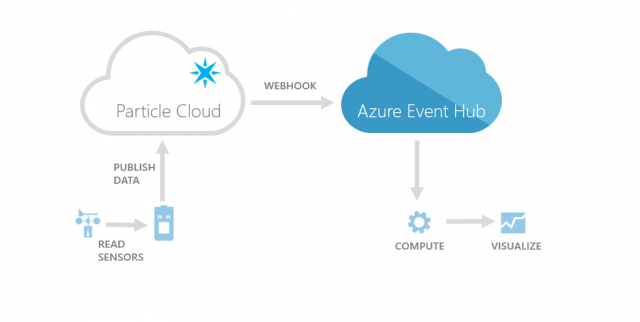
Intrigante anche che Particle è aperta all’integrazione con diversi altri mondi, incluso Microsoft Azure 🙂

Questo era già chiaro dagli annunci di qualche anno fa, ma ora è disponibile

Insomma, solo con questa parte devo dire che mi sono affascinato a questo mondo dell’IoT, e sono riuscito a creare in veramente poco tempo e con competenze di base i elettronica e reminiscenze di C++ una circuito funzionante.
Alla prox puntata
Alberto
Articoli della serie:
- LetMeIn Project – Intro
- LetMeIn Project – Particle (questo)
- LetMeIn Project – Integrazione Display e telecomando cancello
- LetMeIn Project – UWP Mobile & Cortana
LetMeIn Project – Intro
Ho deciso di riattivare il mio blog, con la voglia di condividere alcune piccole esperienze che sto facendo, un po’ per gioco, un po’ per esperimento e un po’ per mentene viva la passione della tecnologia che mi ha sempre accompagnato nella mia vita.
Da un breve serata al Fablab di Torino, dove Roberto Chinelli mi ha invitato a passare una serata dove Roberto Nocera presentava quello che all’epoca si chiamava Spark, ed ora Particle in breve un piccolo microchip programmabile IoT con WiFi inegrata.
Da li, l’idea di giocare un po’ ho iniziato a creare un piccolo progettino per il controllo remoto dell’accesso al cancello e garage di casa, semplicemente per evitarmi la pigrizia di portarmi le chiavi di casa quando esco per correre ma, semplicemente avendo con me il telefono, avere la possibilità di tornare a casa.
Nei prossimi post pubblicherò alcuni riferimenti agli esperimenti fatti nello scorso annetto e mezzo, che in sintesi sono stati:
- La programmazione di base di particle
- L’interfacciamento con un display LCD per la visualizzazione messaggi
- Il controllo di relè di comando
- L’integrazione con il telecomando cancello garage
- Lo sviluppo dell’applicazione cliente su Windows UWP x Phone
- Lo sviluppo di un APP sullo smartwatch Garmin Fenix2
- L’integrazione con i servizi voce di Microsoft Cortana
- L’integrazione con il citofono promelit per il comando del cancelletto di casa.

Chissà che prima di completare tutto, non abbia ulteriormente evoluto l’applicazione, tra le prossime idee ci sarebbe quello di integrare tutto su Azure IoT… ma vedremo un po’
Stay tuned
Alberto
[update]
Articoli della serie:
- LetMeIn Project – Intro (questo)
- LetMeIn Project – Particle
- LetMeIn Project – Integrazione Display e telecomando cancello
- LetMeIn Project – UWP Mobile & Cortana
Termostato Netatmo – CasaCasu Build Log
Recentemente ho dovuto anche io cedere e aggiornare qualche pezzo di tecnologia in casa.
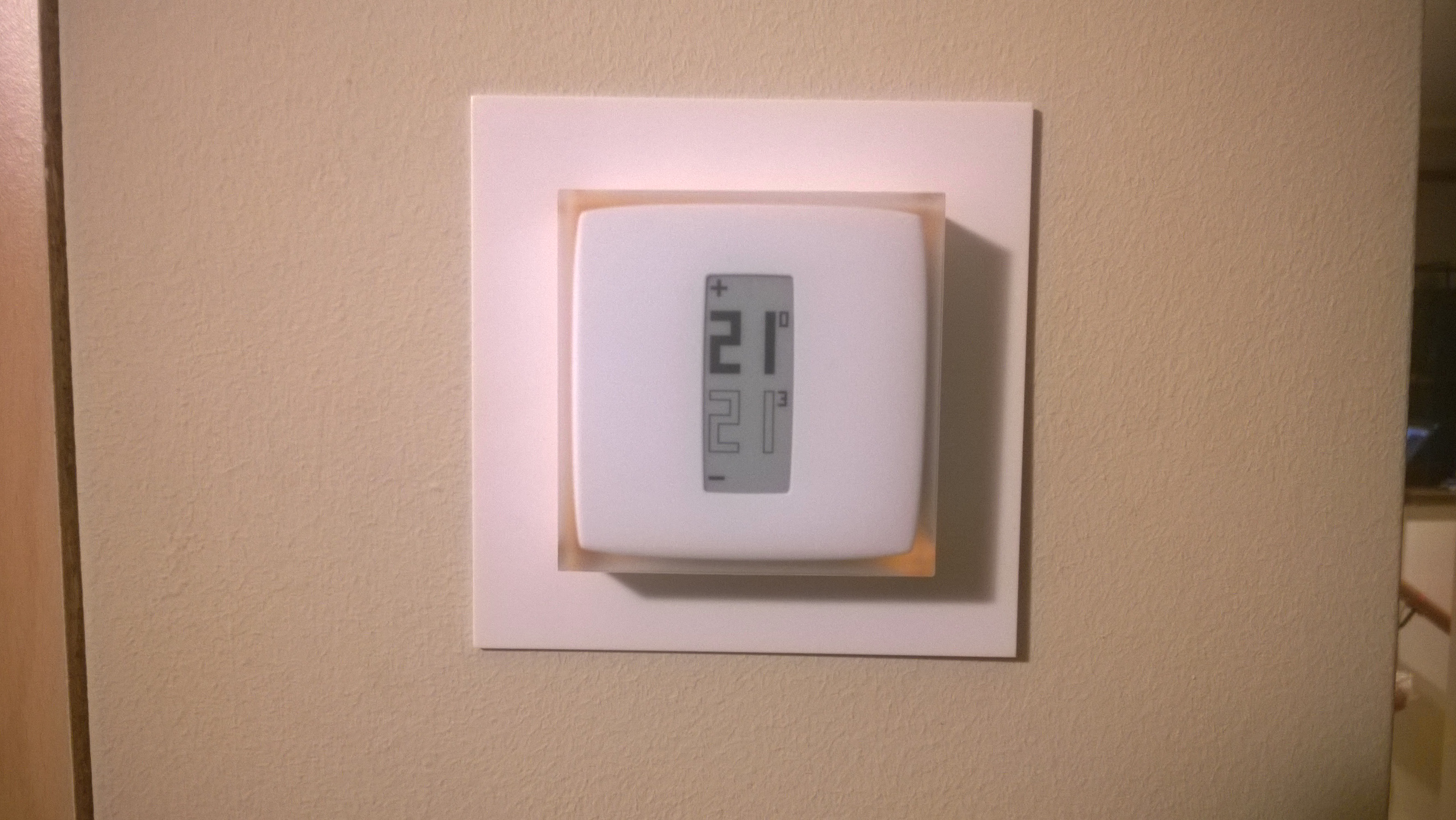
Ho comprato un NetAtmo (Termostato gestibile via Wifi). Dopo solo qualche settimana di utilizzo, sono già estrememante soddisfatto del cambio: siamo passati dal dire quando il termostato doveva accendersi per ragionavolmente avere la temperatura desiderata, al dire a che ora vogliamo una certa temperatura, e lasciare a lui il calcolo di quanto prima partire; per non parlare della possibilità di gestirlo via mobile 🙂
Avendo ricevuto una discreto interesse da amici e colleghi, posto di seguito alcune foto relative alla mia esperienza di installazione dello stesso, incluso l’adattamento ad una presa italiana.
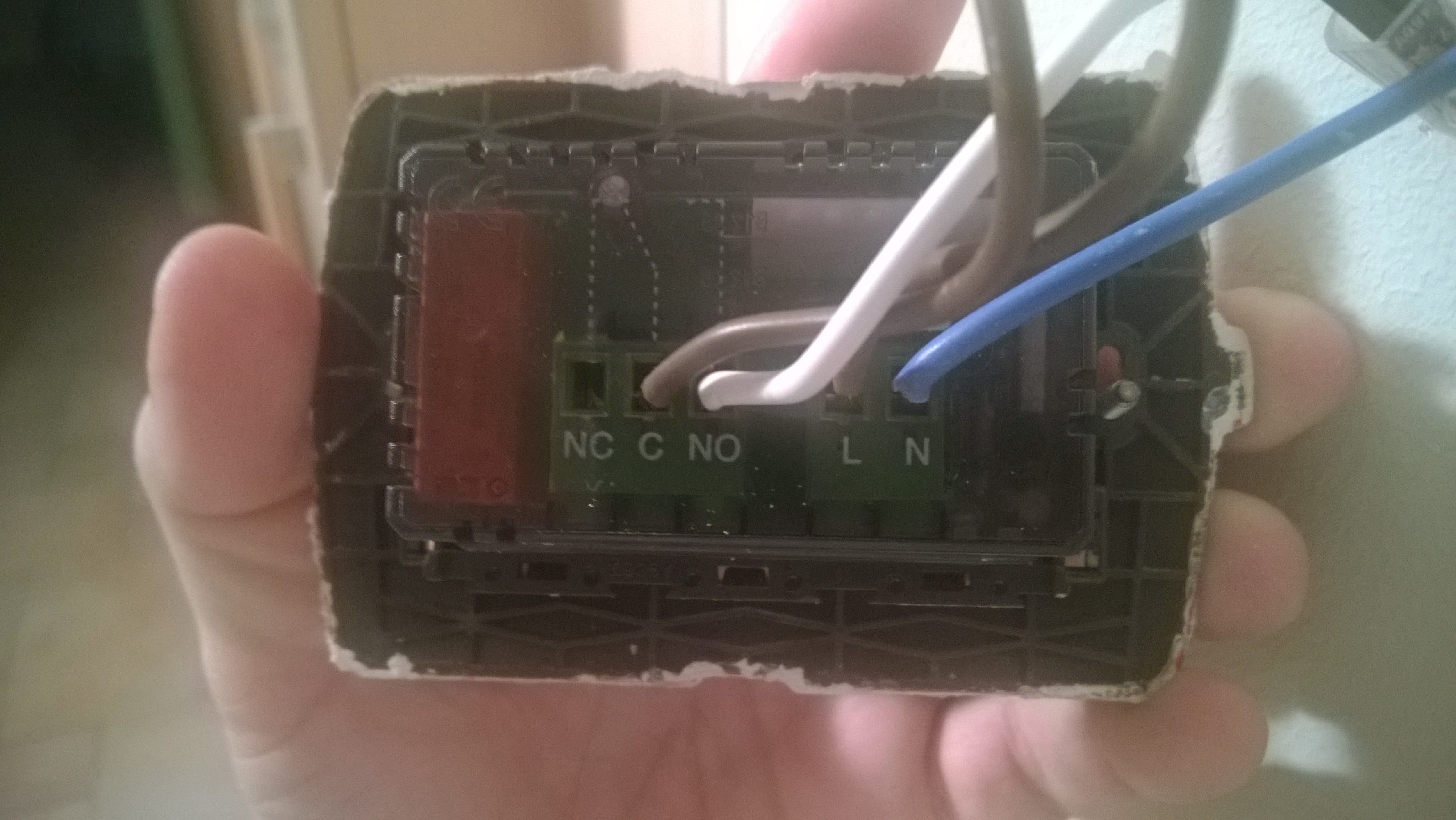
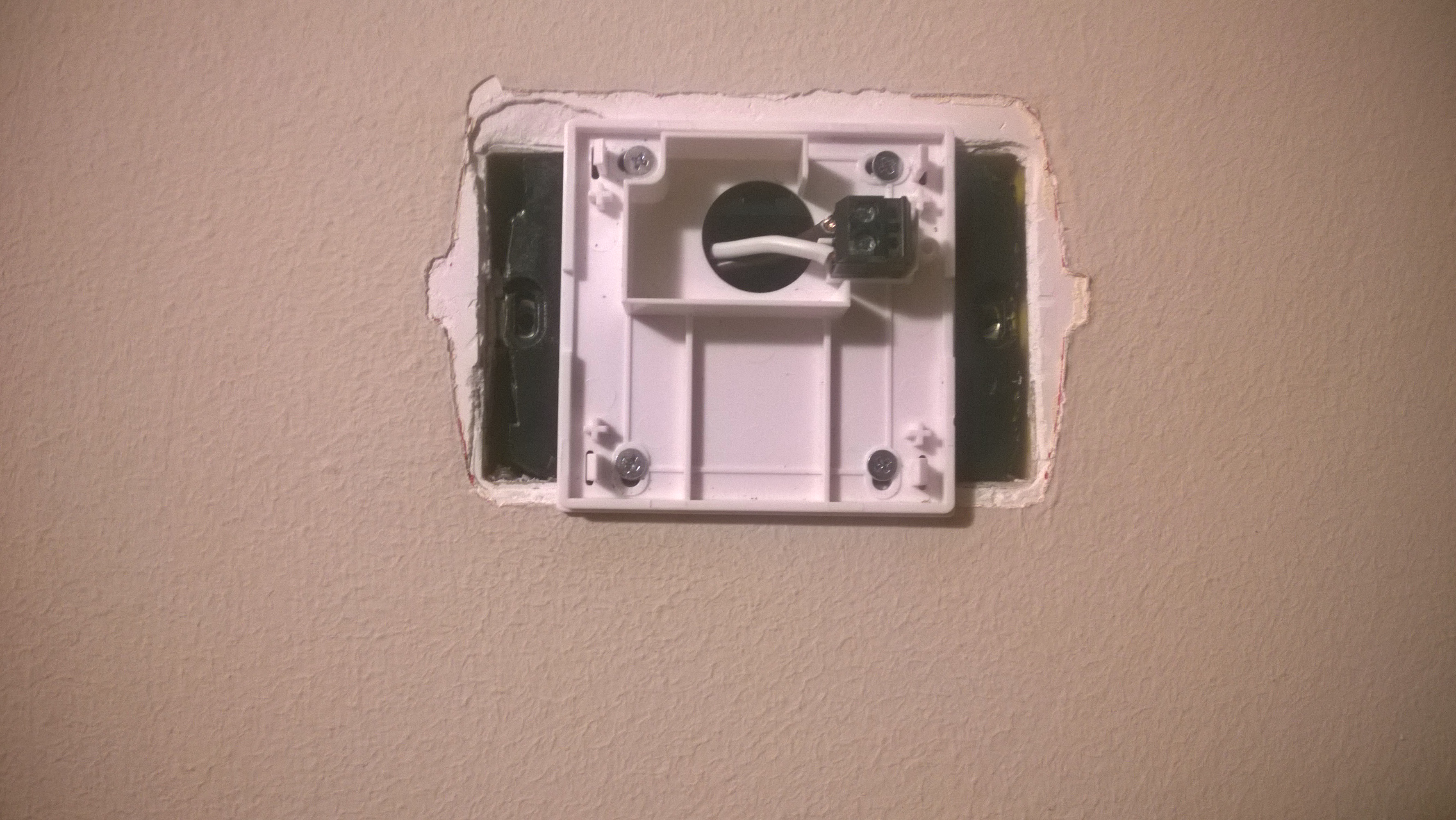
Il Termostato BTicino precedente, dove mi sono diligentemente fotografato la connessione prima di iniziare qualunque tipo di danno. I cavi da collegare al netatmo sono C e NO; gli altri due li ho isolati.
Come si può vedere, il nuovo termostato è più grande della scatola standard
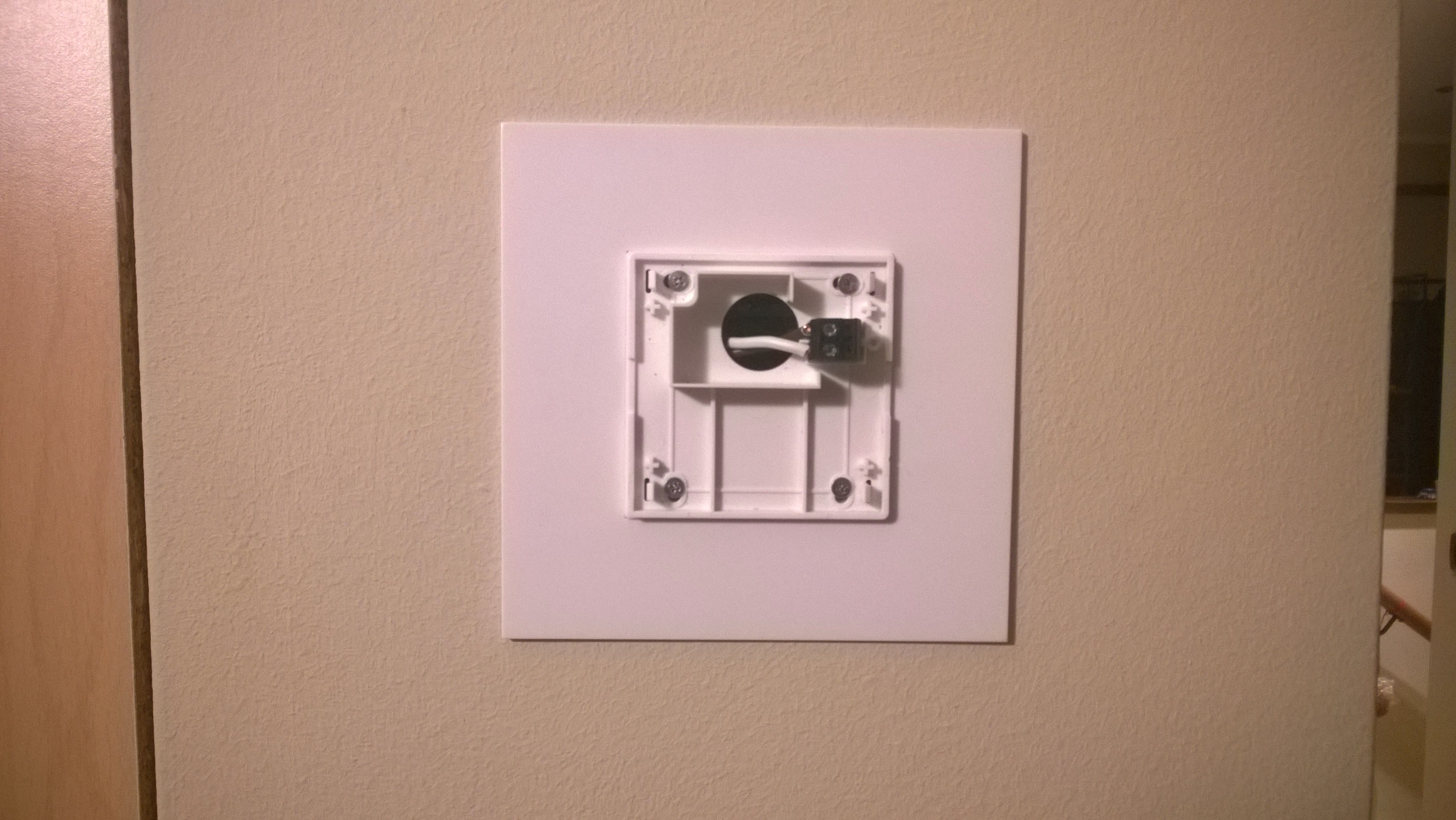
A questo punto serve un minimo di DIY, prima di tutto ho comprato un (come si chiama? da noi si chiama “castelletto” non so il nomer corretto); l’ho ritagliato, perché essendo fatto per essere posizionato sopra la scatola avevo bisogno di ridurre la dimensione e far si che si incastrasse a “filo” del muro all’interno della scatola.
Successivamente ho fatto un paio di buchi con un trapano, per poter montare il retro di netatmo.
Ovviamente al primo giro, mi ero dimenticato di montare il lamierino che è presente all’interno del kit, per poter coprire il contorno del termostato, e voilà!
Infine, come alternativa, segnalo che si sarebbero potuti usare dei Fisher appositi, che permettono questo tipo di connessione. Nel caso del mio muro, ero nel dubbio ci fossero vicino dei tubi, e volevo evitare qualunque tipo di problema
Xbox One e VodafoneStation2
 Ho appena completato il passaggio verso Vodafone della mia linea telefonica di casa.
Ho appena completato il passaggio verso Vodafone della mia linea telefonica di casa.
Tutta la procedura è andata a buon fine senza problemi tranne la connessione a Xbox Live.
Il problema risiede su una procedura automatica che la Vodafone Station fa partire ai dispositivi connessi tramite cavo ethernet.
Infatti mi ero accorto di questa modalità durante la prima configurazione, dove una volta collegato il computer via cavo, il browser si era aperto su una pagina di configurazione della VS.
Per risolvere il problema sulla Xbox, è sufficiente aprire Internet Explorer dalla console, e navigare verso un sito qualsiasi. Il browser della Xbox viene rediretto verso la procedura di configurazione della VodafoneStation così come avviene per il pc. E’ necessario annullare la procedura e uscire dal wizard di configurazione.
Una volta effettuato questo piccolo passagio, xbox riesce a collegarsi correttamente al servizio xbox live.
Per maggiori info, segnalo questo thread nel forum Vodafone
HTH,
Alberto
ZuCopter – FullAuto Test #1 including copter flyaway – recovered :)
I’d like to share my experience with my copter (aka ZuCopter) during my first full test using AUTO mode. My quad is ArduCopter, 3DRobotics Quad-C frame using APM 2.5 Firmware 2.9.1b
The plan was to go around the house, full automated, including takeoff and landing. This was executed quite smoothly at the first run J, Then I said… let’s try that again; I relaunched the same mission without turning the copter off or resetting, and…. something didn’t go so well: the quad decided to go full throttle without following strictly the programmed waypoints. I was good to have RTL mode programmed on my radio, so I was able to recover the flight back to manual mode.
You can see the recorded video from the GoPro installed on the quad.
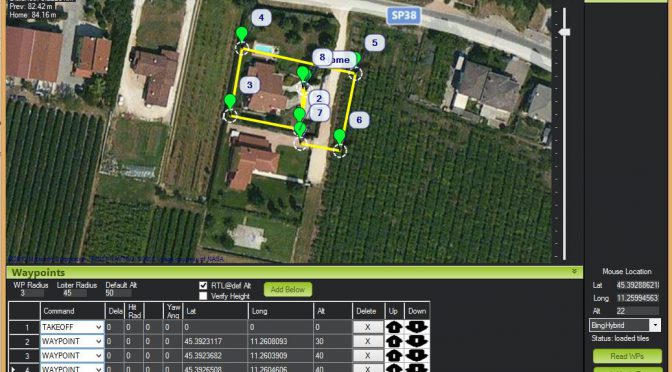
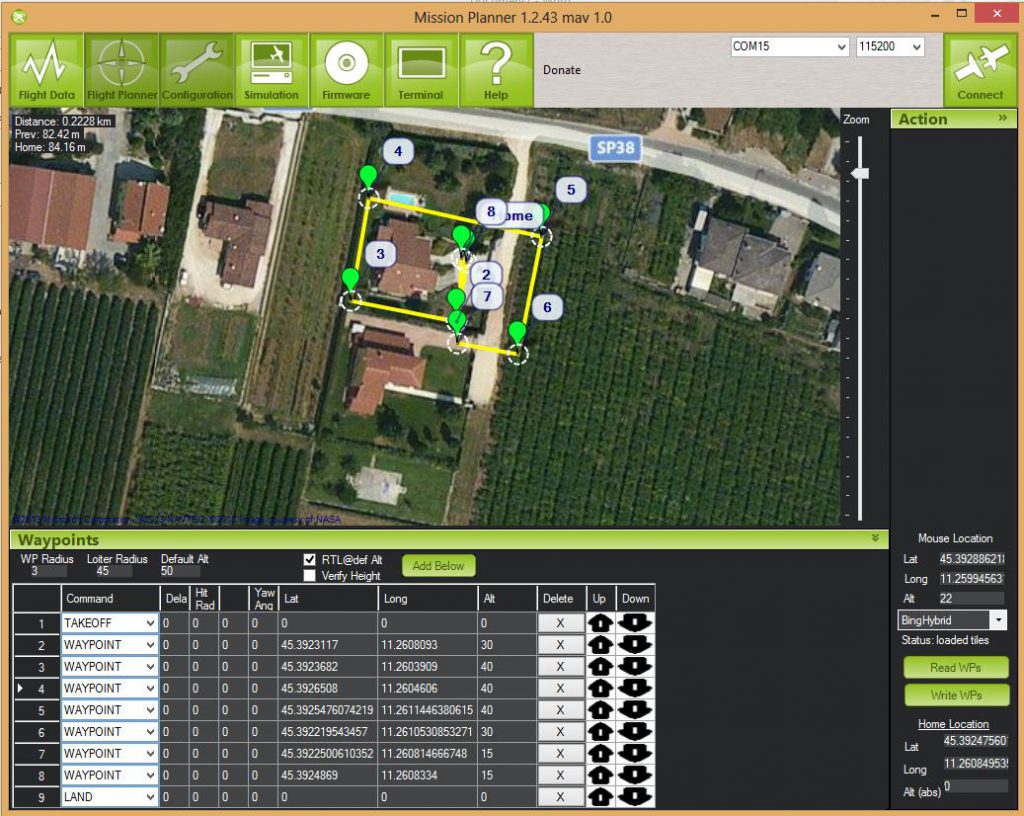
This was the original plan:

The first run was quite well done I would say. Only thing I noticed is that arducopter do not strictly reach the altitude set at the waypoint. When it reaches the waypoint, it doesn’t matter if the altitude is lower, in contibue both increasing altitude and continue to the next waypoint.
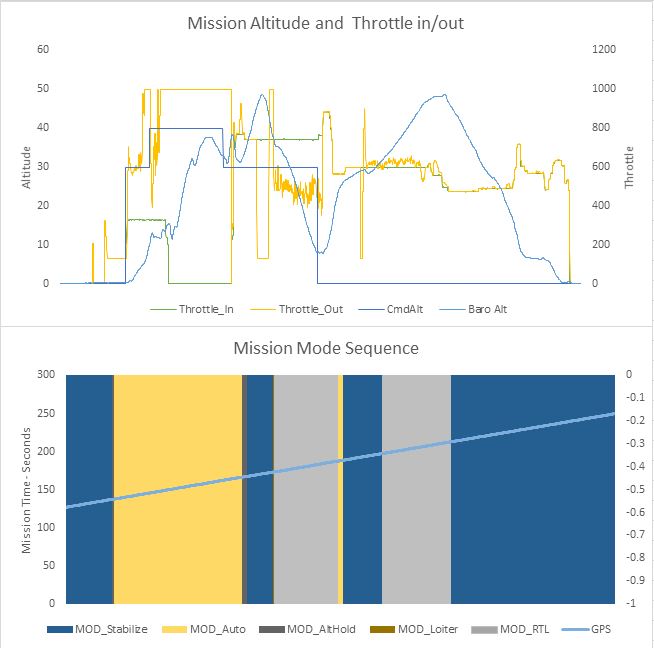
From the data extraced from the LOG, you can see the waypoint altitude was reached only after waypoint 3.
Blu data are altitude requested by WayPoint Command, and the green is the barometric measurement.

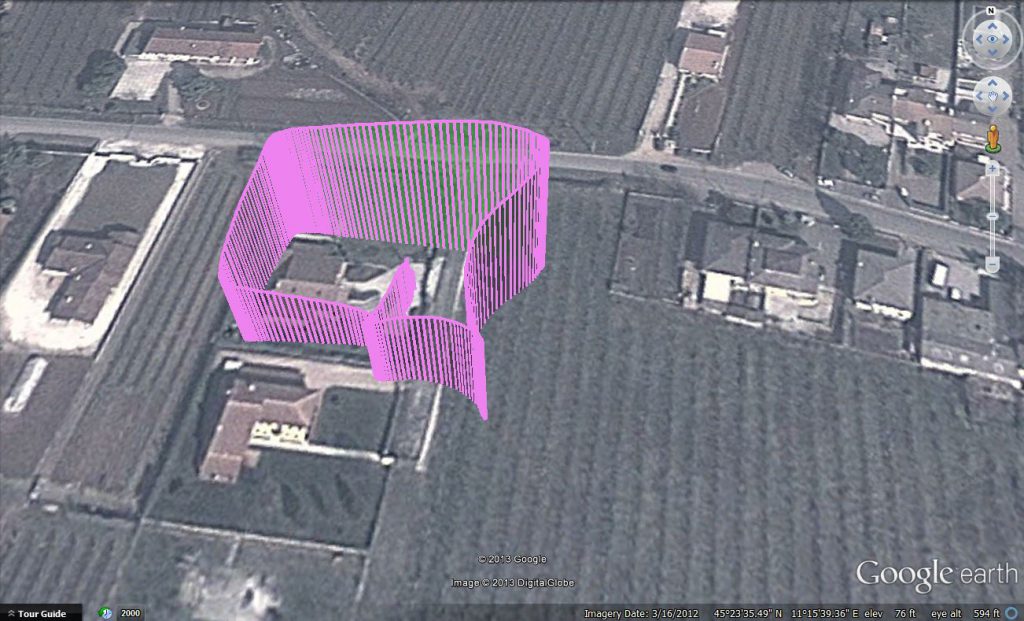
This is the first run importing the .gpx information from the arducopter datalogger to Google earth.

As for the second run, I executed it using the same mission, without changing the mission nor switching off the quad. From the video you can see the strange behaviour:
- Copter not heading straight (camera, which is the head of the copter, was instead on side)
- Throttle-out was 100% most of the time during auto.
- Waypoints were passed very large
Then I decided to engage RTL to bring the copter back home.
This was the first run from another angle:

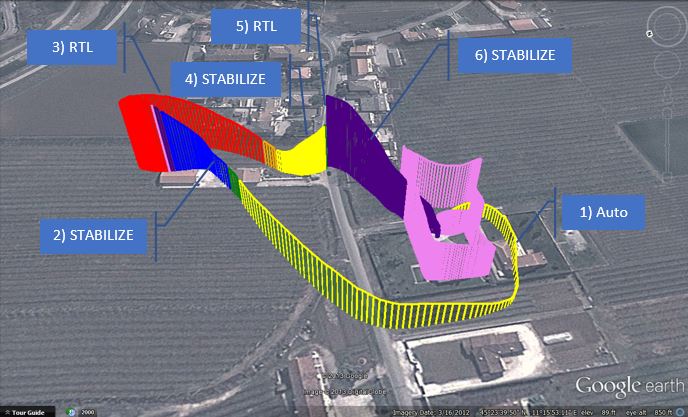
And this is the second run where you can see the different copter modes I set. The yellow below was the original AUTO mode, blue STABILIZE, red RTL

As you can see from the datalogger, most of the yellow line (throttle-out) during the first part of the flight is set flat to 1000. So full motors.
The image below was merged to the mission mode sequence: yellow area is the lower graph is the AUTO MODE (graph below is gathered by importing to excel the logs and trying to align them as much as possibile to verify what happened in what mode; it is not perfect).

The last thing I do not understand, is:
- why during the RTL the altitude decreased from 50mt to 10mt and I had to switch manual again to bring it back to a correct altitude?
I am attaching my log to this just in case somebody have any idea.
Overall I had quite fan, and was pretty happy I did program the RTL mode easy to be selected from my Radio switch.
–Alberto
ZuCopter – My Arduino UAV
I had this post there since ages, and I thought to just share it as some friends were asking me for one of my (somehow hidden… but not really) passion about this Gadget.
Since several months, I am a proud owner of an arduino based quadricopter. I started following this topic since some years, and got more and more interesting when Chris Anderson (editor in chief of Wired US), founded his social network DIYDRONES http://www.diydrones.com/
I started chasing my wife to be able to spare, month after month, some budget for this project (every family has its own board of director, where the wife controls 9 out of 10 seats J). But at the end, I was able to get it approved and funded!
Here are some picture of the work and some video result so far.
(some more will come later with the nice season)
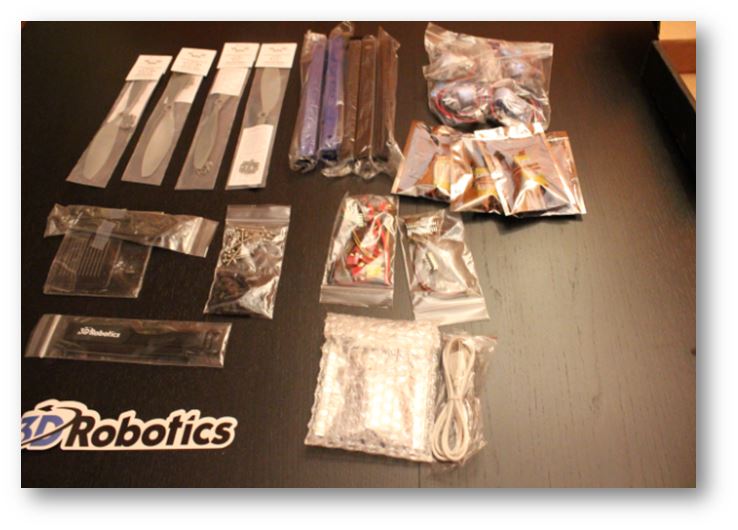
The Arducopter Kit

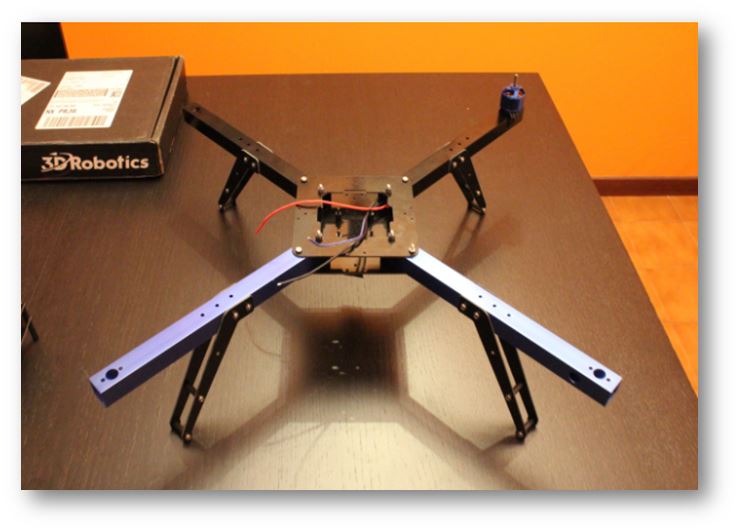
Assempling the Frame

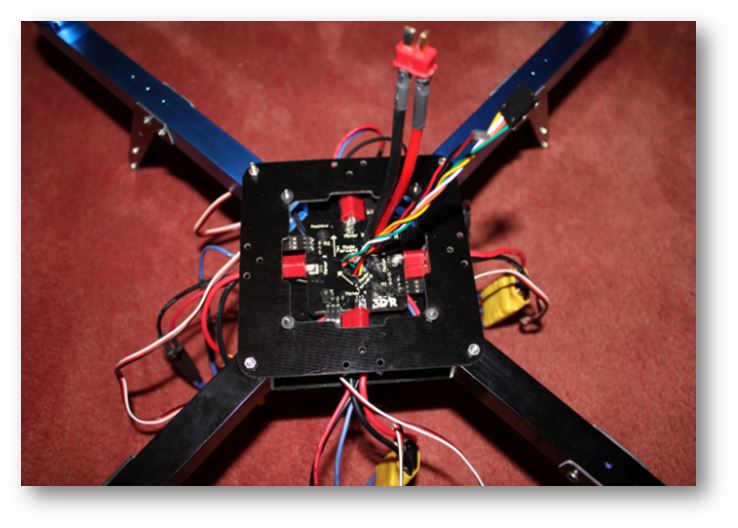
Assembling and soldering the power distribution


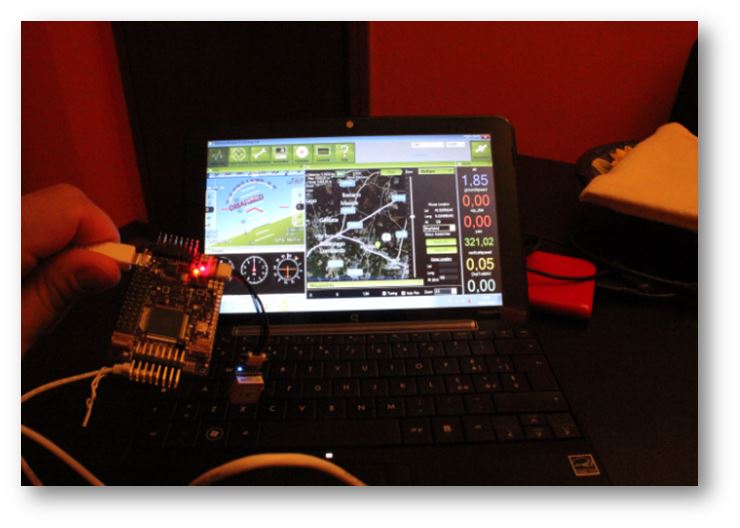
Soldered the main flight control board and testing all the sensors (magnetometer, barometer, Compass, 6DOF, GPS, ….) with the telemetry on the pc.
(recognize the bing maps embedded on the mission planner sw, where you can program waypoint for the gps)

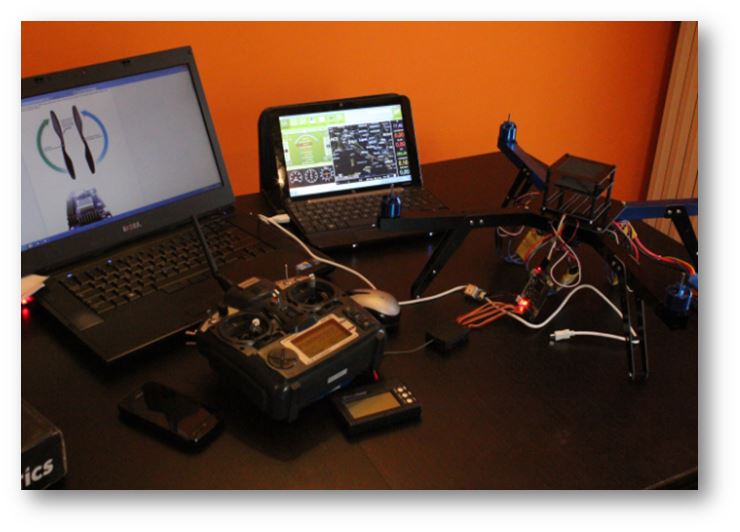
Assembly and testing with the TX

And here is the result:

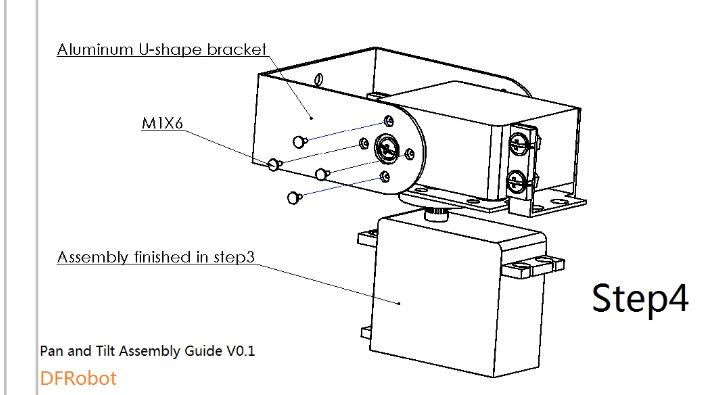
Finally I also added a Gimbal Camera Mount, to stabilize the camera orientation compensating on the quadricopter pan and tilt

Some Recorded Videos
- ZuCopter First flights – Arducopter
http://www.youtube.com/watch?v=V8mcCUAXjzg (using Samsung Omnia7 Phone) - ZuCopter Flight#3
http://www.youtube.com/watch?v=OGA7VziMXeo (using Samsung Omnia7 Phone) - ZuCopter Flight#4 – Snow time.
http://www.youtube.com/watch?v=3la6Mfh_2PY (using Canon ixus i40)