Come anticipato nel post iniziale, mi sono avventurato nell’utilizzo di Particle.
E’ una piattaforma IoT che ho trovato molto semplice, intuitiva e completa, soprattutto per gli esperimenti che stavo facendo.
Sostanzialmente quello che mette a disposizione è un ecosistema già predisposto con un chip HW a basso costo per poter:
- Programmare la logica di gestione e controllare 8 porte digitali e 8 analogiche
- Una connessione WiFi, che permette al dispositivo di essere sempre connesso e gestito tutto remotamente
- La possibilità di esporre le funzioni del codice applicativo tramite REST API
- Un modello di sicurezza e autenticazione definito
- Un ambiente integrato con il cloud che fornisce un IDE di sviluppo WEB e la possibilità di controllare il device tramite internet (anche di reinviargli una immagine aggiornata del sw
Con queste presupposti ho sostanzialmente realizzato un primo prototipo per la gestione remota del cancello di casa e del cancello 🙂
Il primo passo è stato di prendere confidenza con l’IDE e con la logica di programmazione, che è C++ (reminiscenze degli studi al’Elis
J)

Sostanzialmente è il classico approccio a Setup e Loop, dove il loop continua ad eseguire ciclicamente una routine di codice, controllando lo stato di variabili, input digitali o analogici e decidendo cosa eseguire
void setup () {
}
void loop() {
}
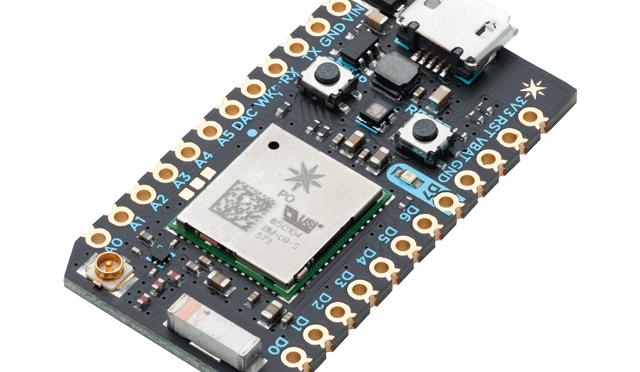
E’ inutile che spieghi io come si utilizza Proton (il chip particle): è possibile trovare una descrizione estremamente esaustiva e aggiornata sul suo sito
https://docs.particle.io/guide/getting-started/intro/photon/
Tornando a noi, parallelamente ho iniziato a prototipare il mio circuito di gestione che doveva:
- Controllare un sensore di contatto per il garage
per controllare apertura e chiusura - Comandare alcuni rele per controllare l’apertura di cancello e garage
- Integrare un display LCD per poter visualizzare dei messaggi distatus
Ho ordinato praticamente tutti i componenti da Adafruit, che ha uno store fantastico e dei tutorial molto utili.
Dove quindi ho ordinato i componenti base (oltre ovviamente al particle)
L’unico piccolo problema, è che i costi di spedizione dagli stati uniti sono comunque abbastanza rilevanti e incidono (circa €20) quindi alla fine uno esce a comprare una serie di altre cose inexpensive ma di diverso tipo, ad es:
| product id | product name |
| 64 | Half-size breadboard |
| 153 | Breadboarding wire bundle |
| 157 | IR (Infrared) Receiver Sensor |
| 160 | Piezo Buzzer |
| 165 | TMP36 – Analog Temperature sensor |
| 258 | Lithium Ion Polymer Battery – 3.7v 1200mAh |
| 373 | Breadboard-friendly 2.1mm DC barrel jack |
| 387 | Super-bright 5mm IR LED |
| 400 | Extra-long break-away 0.1″ 16-pin strip male header (5 pieces) |
| 434 | Large Modular Snap Box – SMD component storage |
| 725 | Terminal Block – 3-pin 3.5mm – pack of 5! |
| 848 | Diffused RGB (tri-color) 10mm LED (10 pack) |
| 1603 | BMP180 Barometric Pressure/Temperature/Altitude Sensor- 5V ready |
| 1608 | Adafruit Perma-Proto Quarter-sized Breadboard PCB – Single |
| 1739 | Large Enclosed Piezo Element w/Wires |
[Update]
Un altro sito di ecommerce italiano dove comprare componenti è Robot Italy, ha praticamente tutto quello che serve, importato dagli US e China, ma in magazzino italiano, quindi con costi e tempi di spedizione accettabili
[/Update]
In ogni caso, alla fine ho assemblato il mio circuito in una breadboard creando il prototipo. Come si vede nella prossima figura

Per il codice, ovviamente mi sono basato su uno dei molti sample disponibili online su particle.io, l’SDK è ben descritto e si riesce a iniziare rapidamente.
In sintesi tutto il gioco è stato nell’esporre end-point REST da poter invocare remotamente, i quali secondo una logica di controllo andavano a comandare il relè.
La cosa carina di Particle, è che con veramente qualche riga di codice, è possibile dire al firmware che una particolare funzione, va esposta come REST end-point; quindi voi scrivere la vostra funzione c++, e poi gli direte: questa esponimela rest J
Un piccolo esempio estratto dal mio codice:
const int pinRelayGarage = D3;
void setup() {
// Initialize Screen
SetupScreen();
//pin initializations
pinMode(pinRelayGarage, OUTPUT);
digitalWrite(pinRelayGarage, LOW);
// Initialize GateOp function as REST endpoint named GateOpen
Spark.function("GateOp", GateOpen);
}
int GateOp(String args) {
int status_code = -1;
if (args == "OPEN" ) {
UpdateScreen("Opening,Garage...");
digitalWrite(pinRelayGarage, HIGH);
delay(doorButtonDelay);
digitalWrite(pinRelayGarage, LOW);
Particle.publish("Letmein","GarageOpen,Alberto");
status_code = 1;
}
}
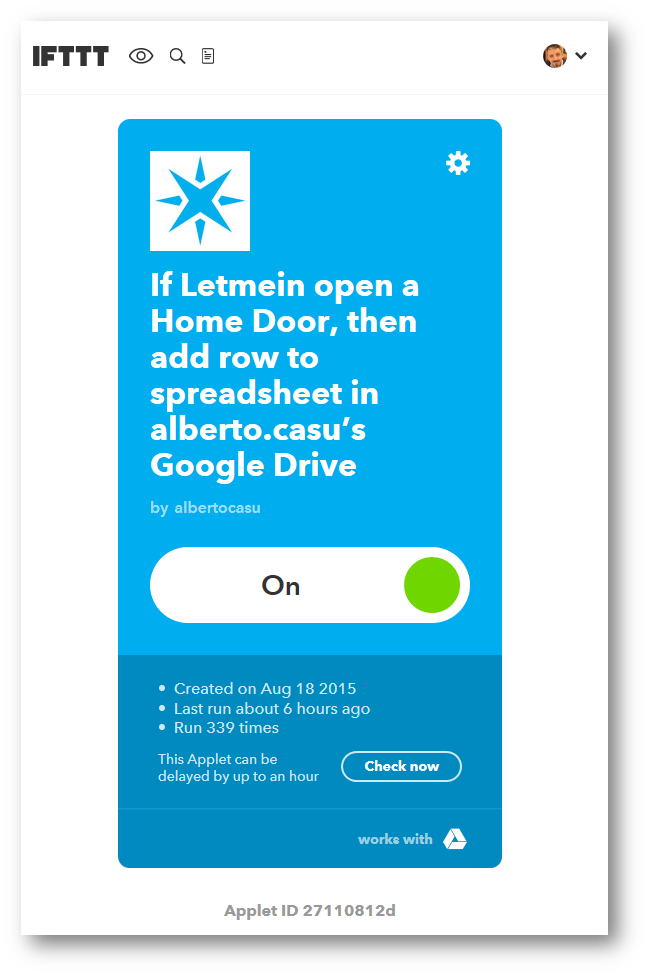
La cosa interessante che si nota è la funzione Particle.publish, che permette di alzare un evento dalla piattaforma particle. Questa può essere intercettata da un qualsiasi WebHook per essere notificato dell’evento.
Nel mio caso, ho intercettato questo evento tramite IFTTT, e tramite una mia custom receipt ho salvato in un file excel una entry ogni volta che viene aperto il garage, in modo da avere anche un log fisico di quando veniva aperta

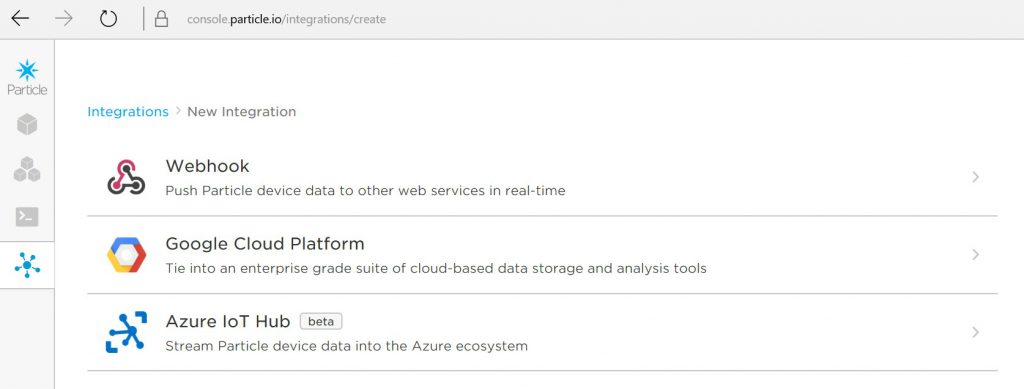
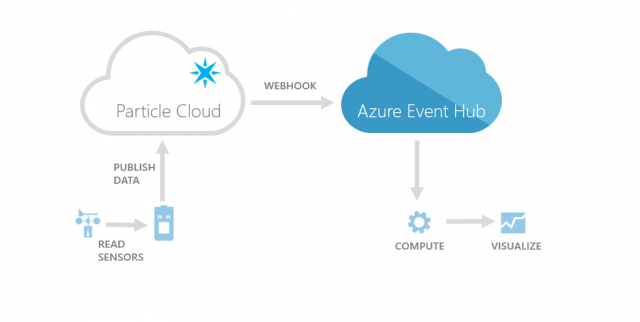
Intrigante anche che Particle è aperta all’integrazione con diversi altri mondi, incluso Microsoft Azure 🙂

Questo era già chiaro dagli annunci di qualche anno fa, ma ora è disponibile

Insomma, solo con questa parte devo dire che mi sono affascinato a questo mondo dell’IoT, e sono riuscito a creare in veramente poco tempo e con competenze di base i elettronica e reminiscenze di C++ una circuito funzionante.
Alla prox puntata
Alberto
Articoli della serie:
- LetMeIn Project – Intro
- LetMeIn Project – Particle (questo)
- LetMeIn Project – Integrazione Display e telecomando cancello
- LetMeIn Project – UWP Mobile & Cortana







Come in una vera saga fai attendere per le prossime puntate :). Hai poi montato tutto e integrato con Azure IoT?
Ciao Max,
scusa il ritardo nella risposta. Si, ho integrato tutto con azure dove colleziono i dati in un datalake, e creo dei report con PowerBI… Ho anche esteso il tutto con Cortana per l’apertura da comando vocale…
Peccato che manca sempre il tempo per poter scrivere online e aggiornare….
Prima o poi lo farò 😉